In this lesson series where we create a maze game in CS First for Google, what more appropriate warm up than to give students a traditional maze to work through. I began too easy, then the next day, a more difficult one, the last day, what I considered a difficult 3-D maze. Timed the students and watched them fly! This gave them an opportunity to explore the challenges and emotions of mazes before we explored their place in literature.
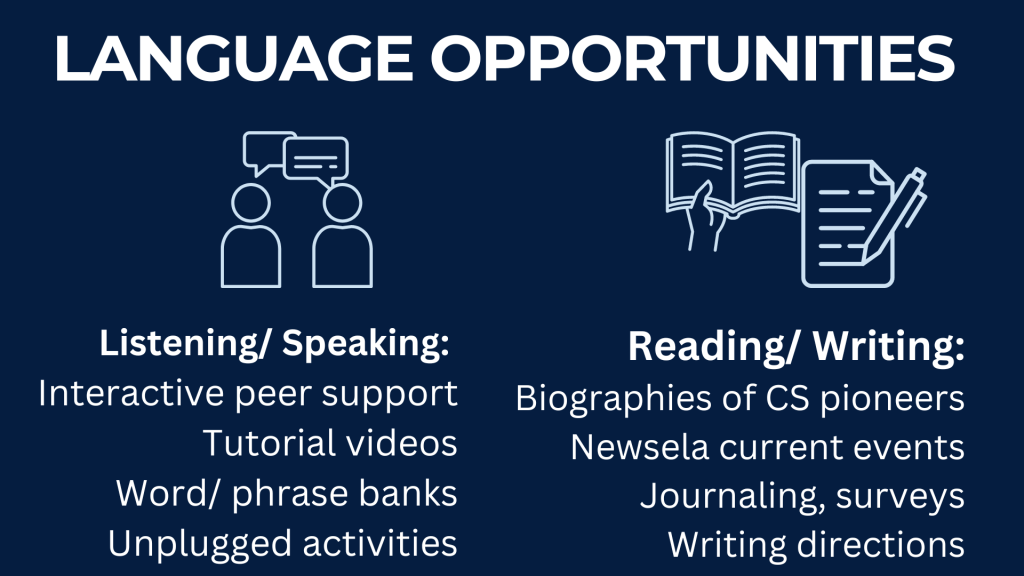
Then, in an ESLified version of unplugged to plugged, ELs are intentionally given opportunities to grow in the four language domains, listening, speaking, reading, and writing, to advance their English. I find poems to be extremely accessible for English learners. They’re succinct and gripping. Because much of academic, elevated language has cognates in Spanish, poems are more accessible than one might think. We began with “Joy” by the celebrated Harlem Renaissance author Clarissa Scott Delaney.
Reading Poem 1 – “Joy“

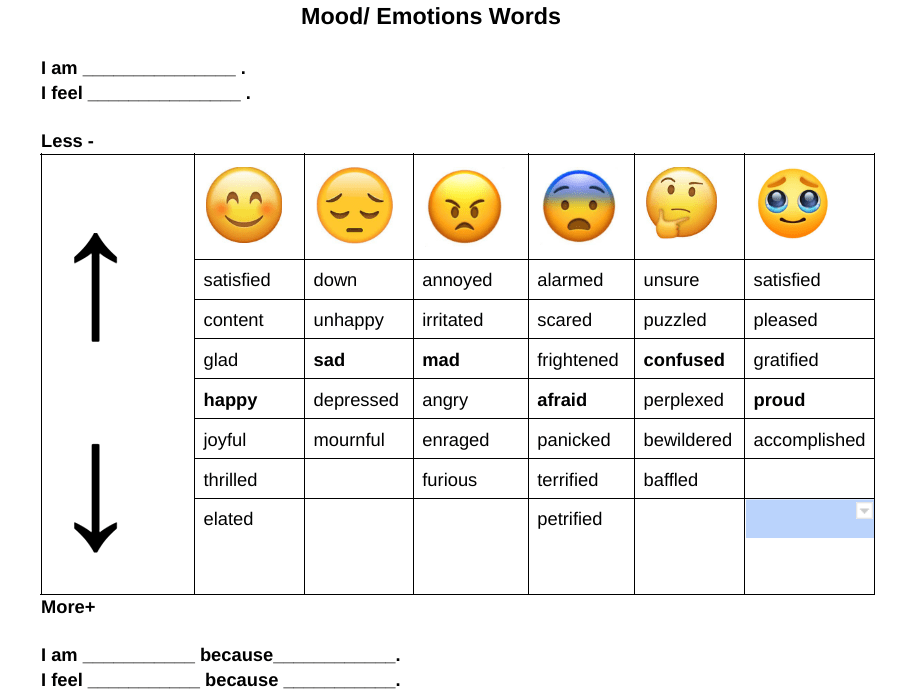
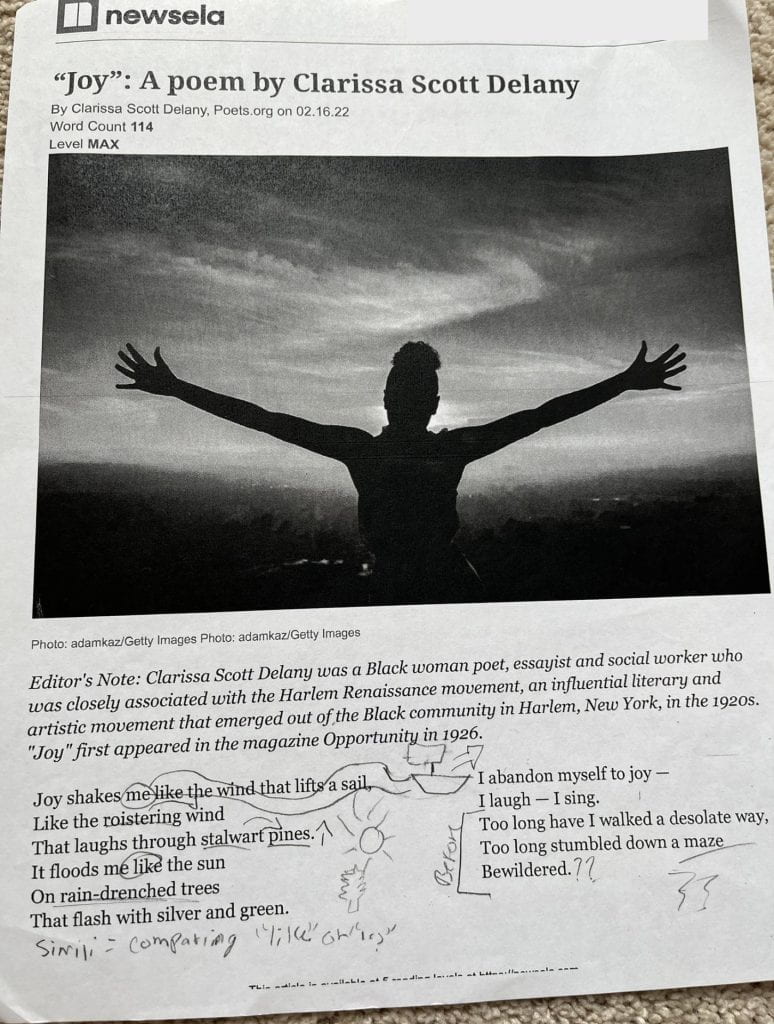
“Joy” is accessible on Newsela.com. We began with a sticky note warmup and attached it to the image below. Using the sentence frame _______ bring me joy because ________. students thought and shared with the class their answer to the prompt: What brings you joy?
We read the poem in a choral read a few times over the course of the lesson series. We sketchnoted the phrases. We explored the literary devices. Then we separated the poem into two parts–the first 8 then then last 3 lines. We explored the flexibility of the last 3 lines and moved that emotion of being scared and lost to the front of the poem-a more chronological approach.
My students rewrote sections of the poem adding what brings them joy. Made their own comparisons. Explored synonyms for “bewildered” like “confused,” “unsure,” and “uncertain.”
Reading Poem 2 – “El Laberinto/ The Laberinth”
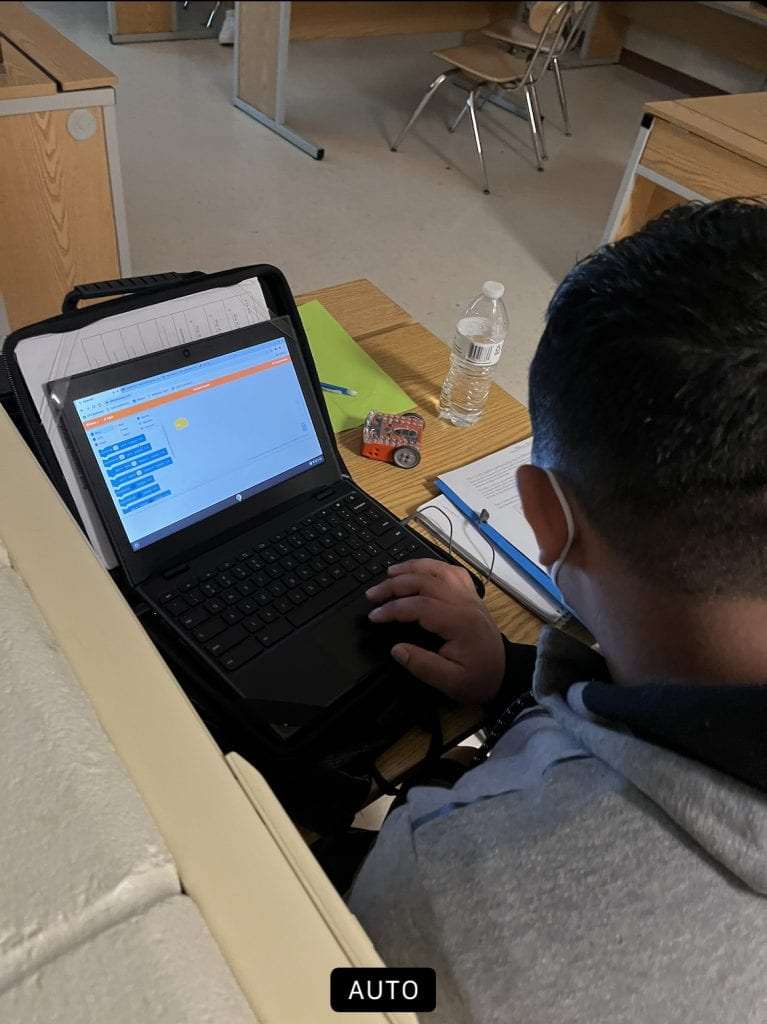
One of my deep desires for my students is that one day they will have access to a heritage Spanish class so they enjoy the beautiful authors of Latin America. And they all have the ability to interact with grade level (above grade level!) content with the appropriate supports. Watch this in action.
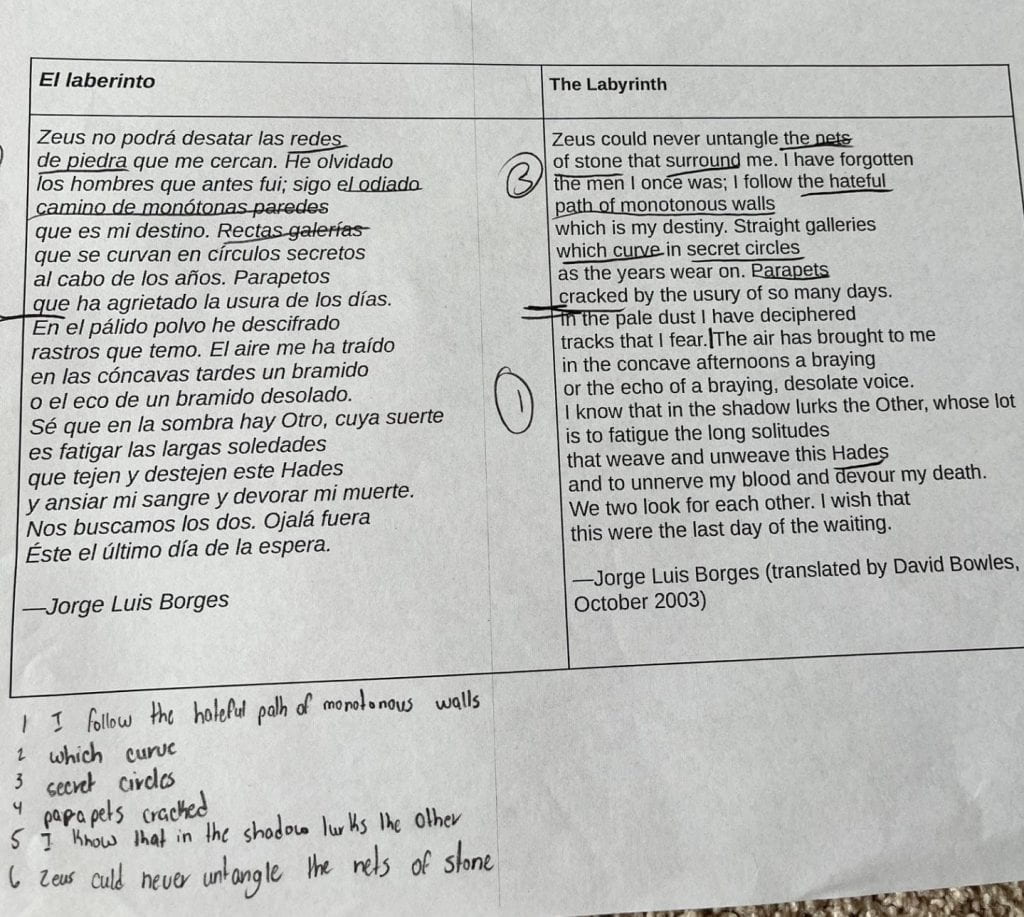
Jorge Luis Borges is a Argentinian author who had a degenerative eye disease which progressively left him blind giving his poem El laberinto (Spanish for maze) a different significance. I placed the translation side by side and we made bilingual connections about all the ways he refered to the maze. I told my students to hunt for and underline 6 phrases. They’d bring the poem back to me until they found them all. Then they wrote them in a list below.

Write to the End
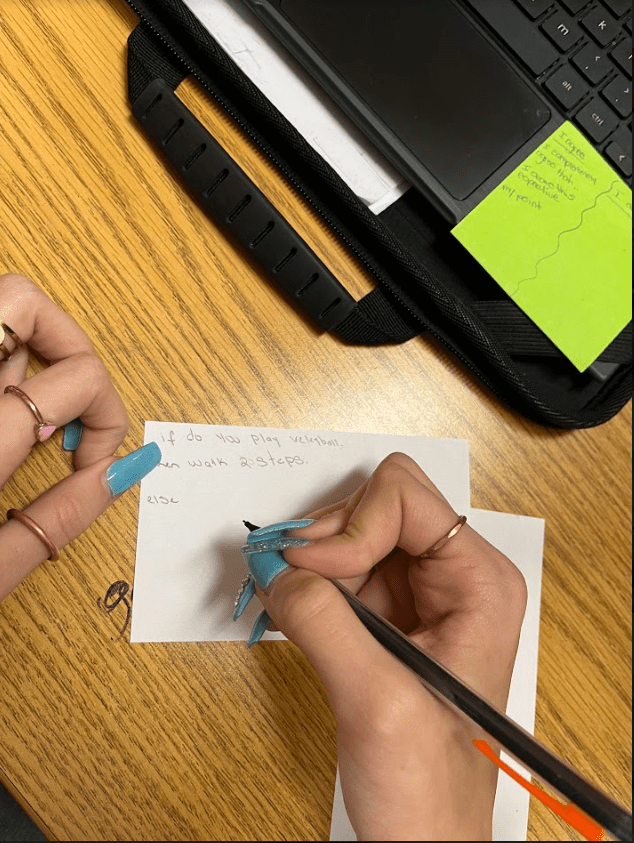
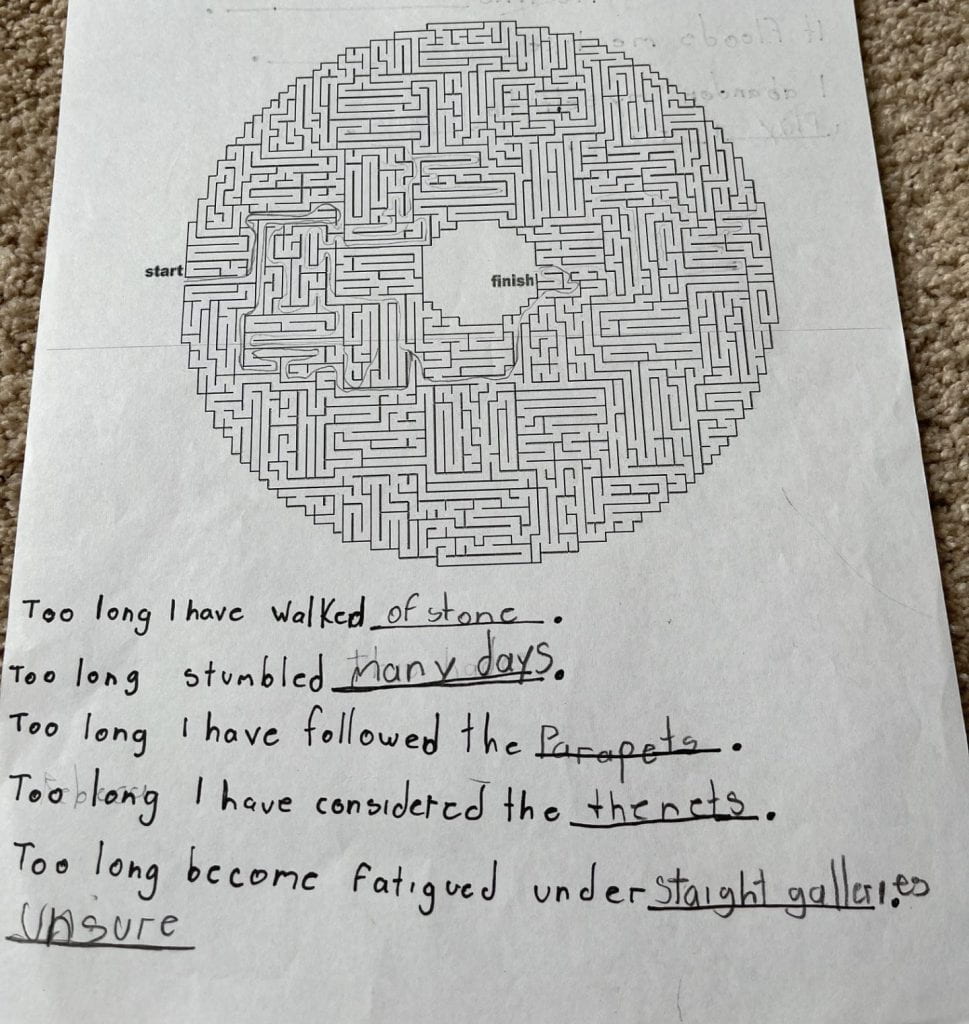
Using elements from both poems, I created sentence stems for my students to complete. Students used the maze phrases from El laberinto to complete the sentences then selected their synonym of choice to replace “bewildered.” They wrote their final drafts on a maze they completed earlier and the joy of having written something so complete and inspired by such greats.

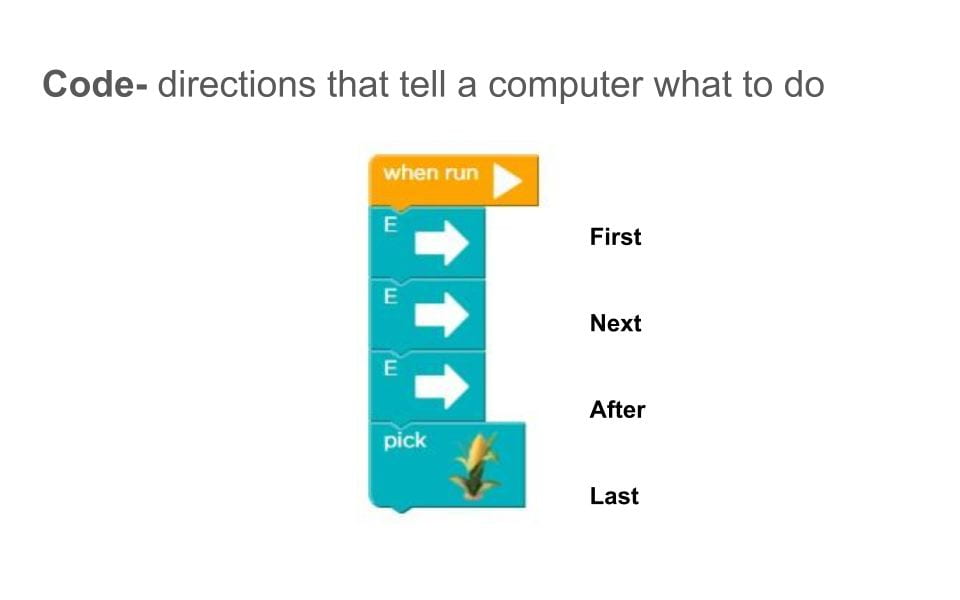
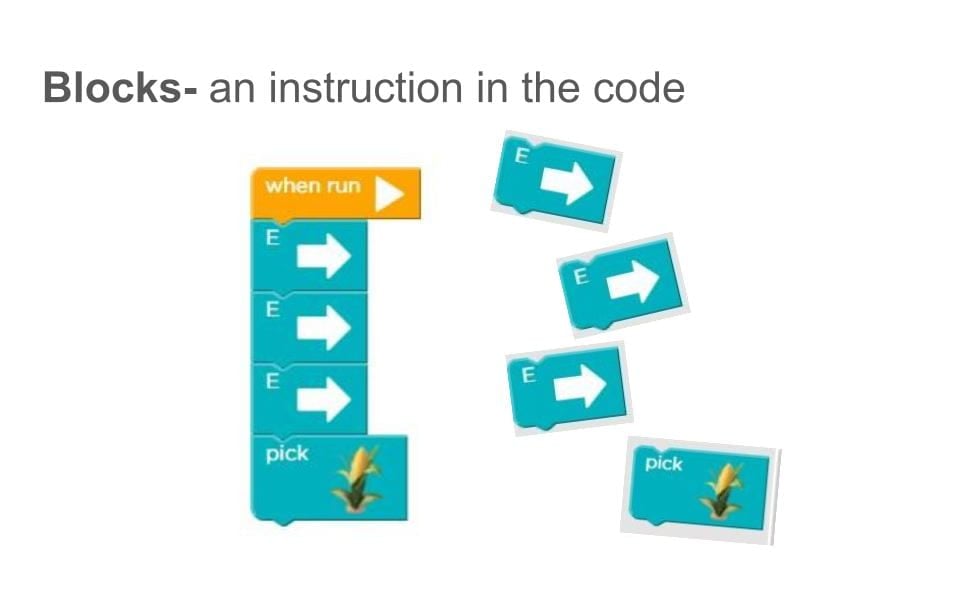
Now code your own maze!
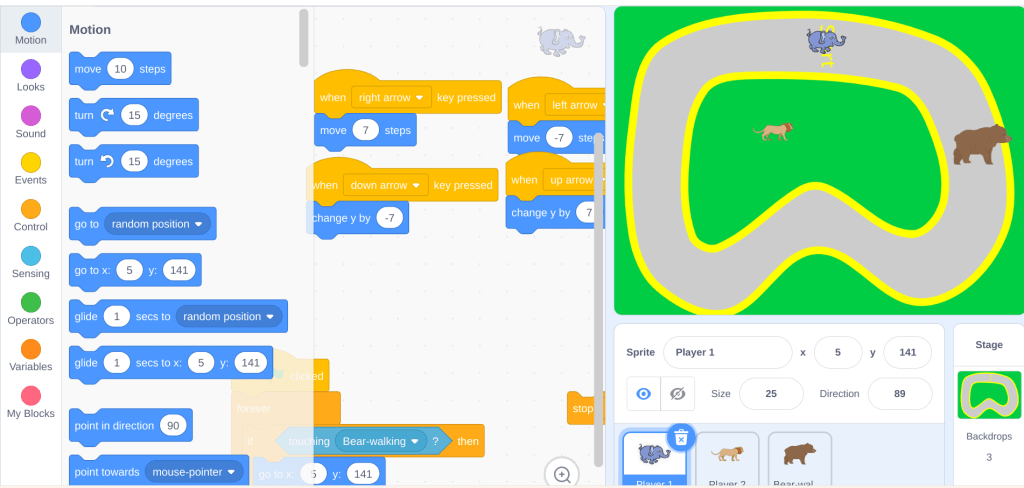
With a firm exploration of mazes’ place in literature and culture, we opened up our last Game Design set of modules, “The Maze Game.”
At this point, we had completed both the character story and the racing game, so students had some base familiarity with coding. That is the beautiful thing about coding- when integrated with even some regularity, students build on the same skill and further their competency. Nearing the end of our school year, they were ready.
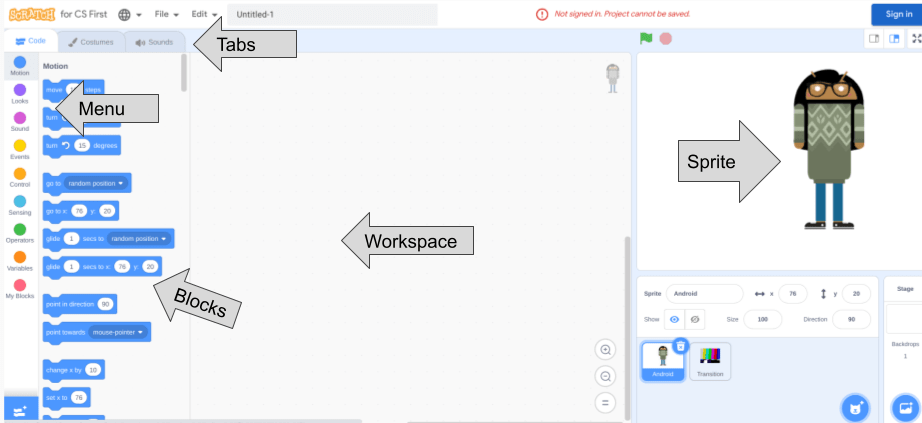
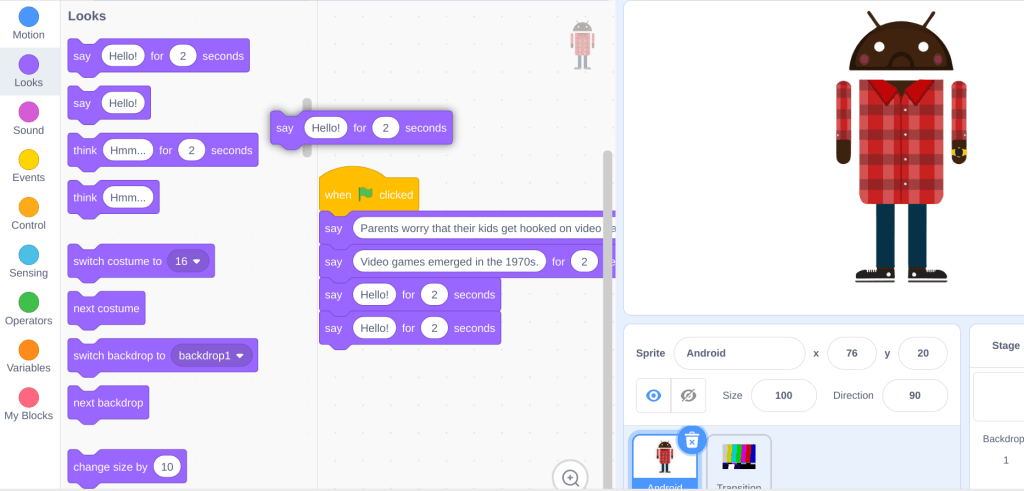
We made connections to ELA story elements and learned about equivalency across disciplines. In English language arts, a setting is where the story takes place and in computer science backdrop is where the story takes place. With this, we reviewed and discussed the utility of phrases like “in other words” and “that is” which can cue us in to an alternative explanation. This is a key comprehension strategy for ELs as they may understand one explanation over another because of cognates and vocabulary knowledge.
Students, with the support of the guide sheets when needed and video tutorials, created their own maze games. They customized them by selecting different add-ons. Then, to cap it off, with our final part of the project, we had a speed dating structured presentation where the students got to show off their games to their peers and try to pitch them to the game company. Knowing that they would present to their peers helped motivate some. After this speaking activity, I had a couple students tell me it was the best project we have done all year. Amazed.