Game Design presents opportunity to explore story elements. To lead into this unit, we built up our vocabulary, background knowledge, and made social/emotional connections with two Scholastic Action Magazine* articles: The History of Video Games and The Problem with Fortnite.
Afterwards… questions. Interest. –What are the basics of game design? How is it done? Do I have the ability to enter this world of programming and game design? YES, you do!
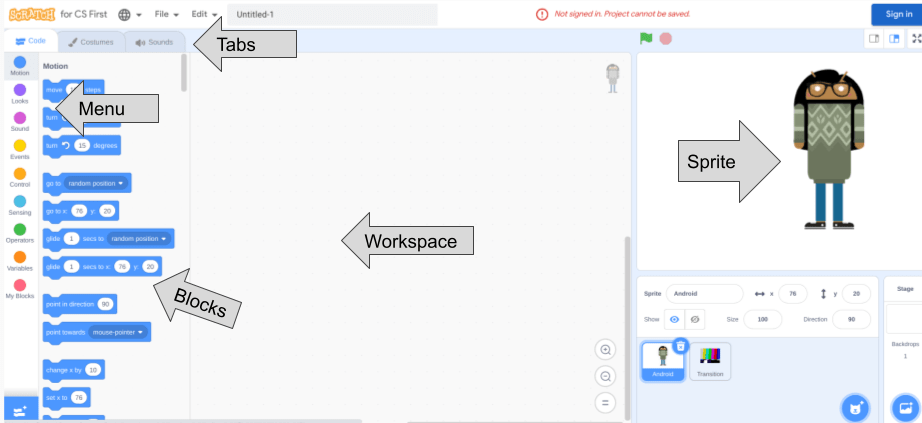
The unit begins with logging students in and exploring the platform. I introduced categories in the menu on the left hand side, discussed common computer science terminology, and we labeled the parts of the screen: menu, blocks, workspace, tabs, etc.

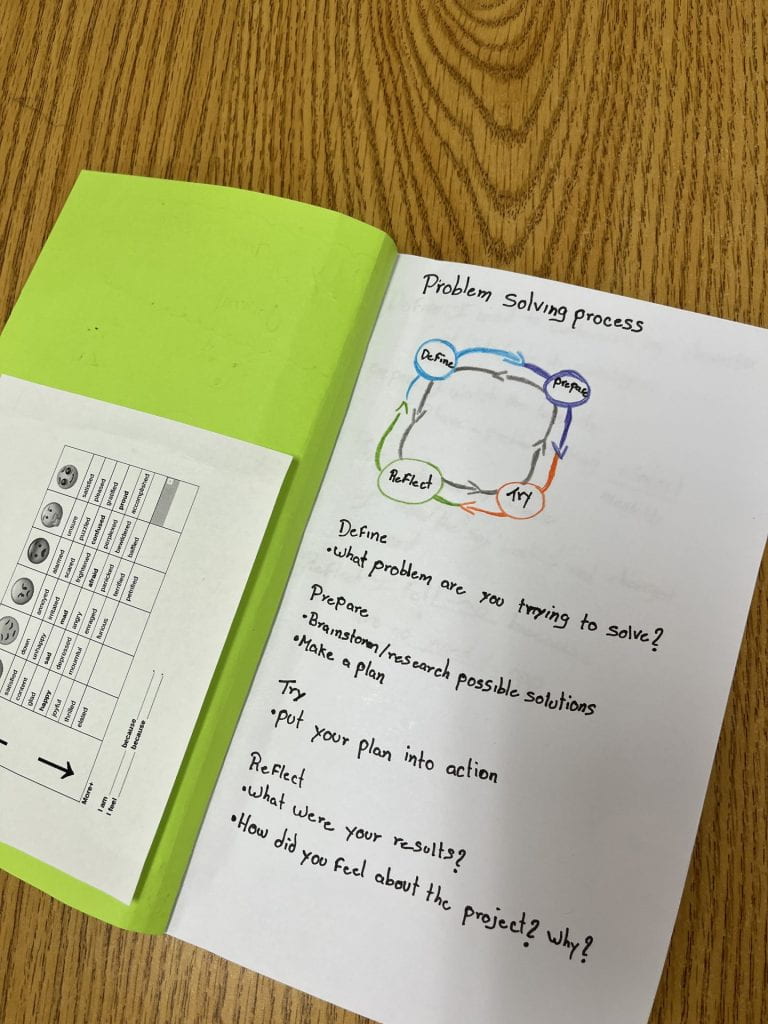
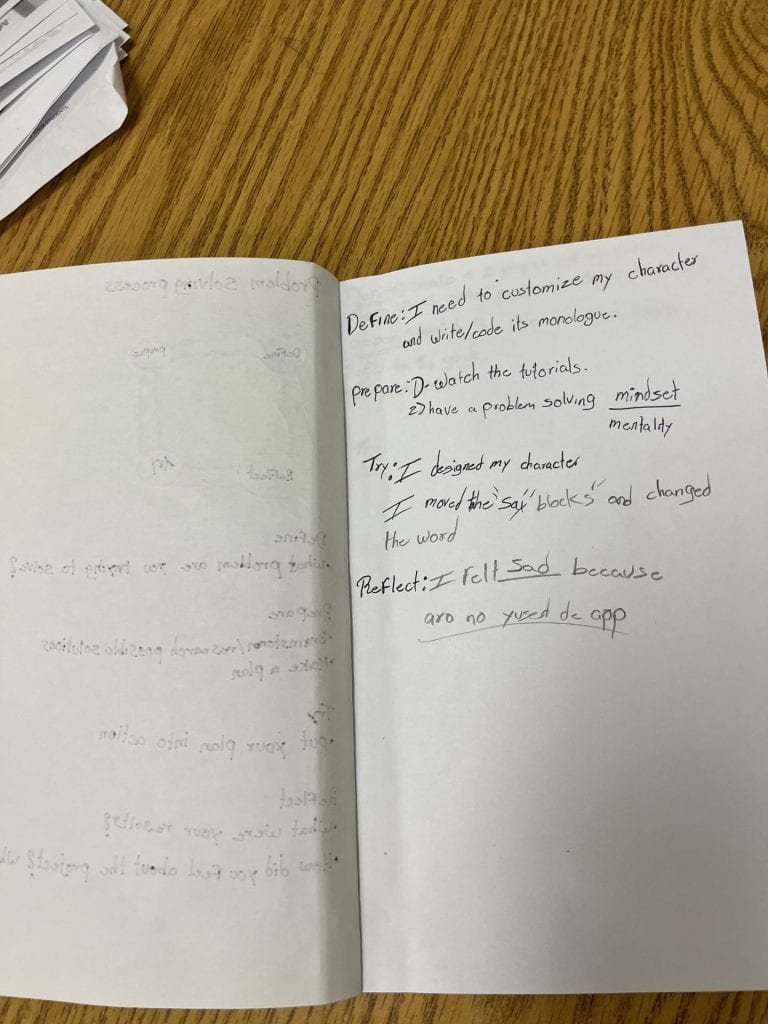
Also prior to coding our character to talk, we wrote in our problem solving journals. I modeled how we were entering into the problem solving process (define, prepare, try, reflect) that we learned in our prior unit inspired by Code.org here. Together we wrote down the first two items, define and prepare. Then later returned to try and reflect.
Define: Create a gaming story.
Prepare: 1) Pause & rewatch tutorial videos or 2) refer to the CS First’s Game Design Guide (printed for each student to reference).
Try: Design my character. Move the “say” blocks and change the word.
Reflect: I felt _________ because ___________.



Gaming Story
CS First in Google begins with the concept of the story behind the game. Every good game has a compelling story. I asked the class, what are your favorite games to play? What are their stories?
The CS First introductory video begins with a thought provoker–should students play more or fewer video games. To prepare to answer, we read Scholastic Action Magazine’s “Are Video Games Good for You?” I polled the students’ opinions. Beginner/ intermediate students stated an opinion. Advanced students explained their rationales. They all answered comprehension questions after the end of the article.

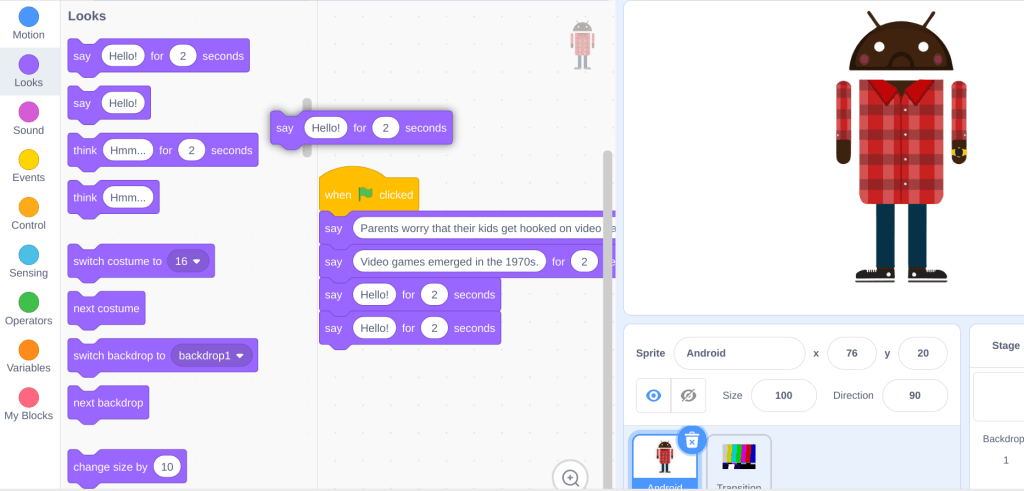
In this coding task, students customize a character’s clothing and features, and then code it to do one simple task–say something. Students replace “hello” by typing into a “say” block, which codes their character to speak.
What would the character say for this assignment? We utilized the answers from the comprehension questions that we wrote that followed the article. A character would say them.
See a student’s work in progress below. At this point, he attached four “say” blocks and rewrote what his character would say in the first two “say blocks.”

With only one primary block to identify, drag over, and modify, creating a gaming story was a nice, accessible introduction into the world of coding. Students with prior background in computer science who finished quickly further customized their characters with add-on tutorials.
This assignment extended a writing assignment into a different format. Code a character to summarize an article.
What else could a student code a character say? Some ideas…Code a character to give a tutorial. Code a character to relay greetings. Code a character to give a report. Code a character to teach a concept. Add a second character and turn in into a dialogue. The possibilities!
*As an aside, I absolutely love the language rich, highly engaging materials of Scholastic Action. I build many of our units of study based on their nonfiction feature articles. Units have included Comic Books in the Great Depression, Real Stories of WWII, Frankenstein & Fear, and Extreme Weather. I highly recommend subscriptions to them to add content related materials for reading, writing, listening, and vocabulary integration. Their digital subscription gives you access to all back issues and accompanying plans/ materials. Articles come with 3 different lexile versions usually 500-600, 600-700, and 800-900. For my beginners/ newcomers we work hard. We frontload and scaffold the articles identifying text features, analyzing images, and building background knowledge. Check them out!